Comme nous le savons tous Google a lancé récemment son bouton +1, vous permettant de placer un bouton de « vote » sur votre propre site web.
Toutefois, si vous souhaitez utiliser le bouton +1 sur votre site Web, il est pratique de pouvoir suivre la façon dont les utilisateurs interagissent et avoir des statistiques détaillées sur Google Analytics.
Création de bouton +1
Vous devez tout d’abord créer un bouton Google +1 : http://www.google.com/webmasters/+1/button/index.html
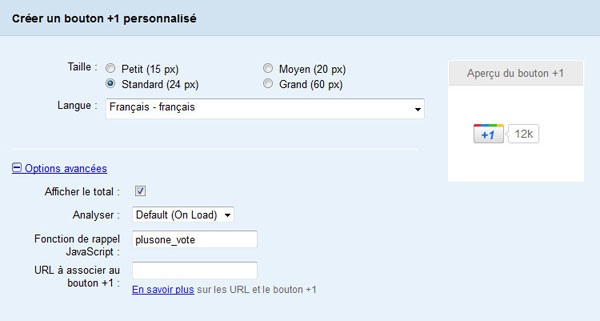
Ici vous pouvez créer votre bouton Google +1 en complétant les bases qui incluent le choix d’une taille et d’une langue pour le bouton.
Génération de rappel Google Analytics
Une fois les choix sont en place, vous devez maintenant cliquer sur « Options avancées » qui va révéler quelques nouveaux champs.
Un de ces champs : « Fonction de rappel Javascript ». Ce champ doit être rempli avec un terme unique tel que « plusone_vote » comme indiqué dans l’image ci-dessous.

Le code Google +1
Une fois terminé, le code généré est à mettre sur votre site Web.
La première partie du code doit être placée dans le <head> :
La deuxième partie du code doit être placée à l’endroit ou vous voulez que le bouton +1 apparaisse :
Le code de suivi Google Analytics pour le bouton Google +1
Pour suivre l’activité du bouton Google +1 sur Google Analytics, le code de suivi d’événements suivant doit être ajouté :
Ce code peut être inclus avec le code précédent généré pour être placé dans le <head> de votre site Web.
Une fois tout le code ci-dessus a été placé sur votre site correctement, vous serez alors en mesure de suivre la façon dont les utilisateurs interagissent avec votre bouton +1 dans Google Analytics.